Start your Web Development journey
Step by Step guide for your web development path
Web development is a rising field, with thousands of new developers finding their start each year. However, with all the learning content out there, it can be hard to know where to start.
Today, we will take you through a complete guide to your web development journey.
The Basics of Web Development🥱
Learn the basics of how websites work, front-end vs back-end, and using a code editor
Learn basic HTML, CSS, and JavaScript
Learn tools: package managers, build tools, version control
Learn Sass, responsive design, JavaScript frameworks
Learn back-end basics: servers and databases, programming languages
What skills do you need as a web developer?👀
Anyone can become a web developer. You don’t need a fancy degree in computer science to master the skills, but before you can start looking for jobs in the field, there are a few things you will need to learn.
The basics of how the Internet and websites work
The basics of HTML, CSS, and JavaScript
Libraries and frameworks, like jQuery, React.js, tailwindCss and Bootstrap
Other programming languages, like Python and Ruby (for back-end web devs only)
Git and GitHub
Don’t let this overwhelm you. All of these skills naturally build off of each other, so it’s important to learn slowly and take it step-by-step as you develop a solid foundation.
Alright, now you know what’s ahead of you. Let’s start learning!
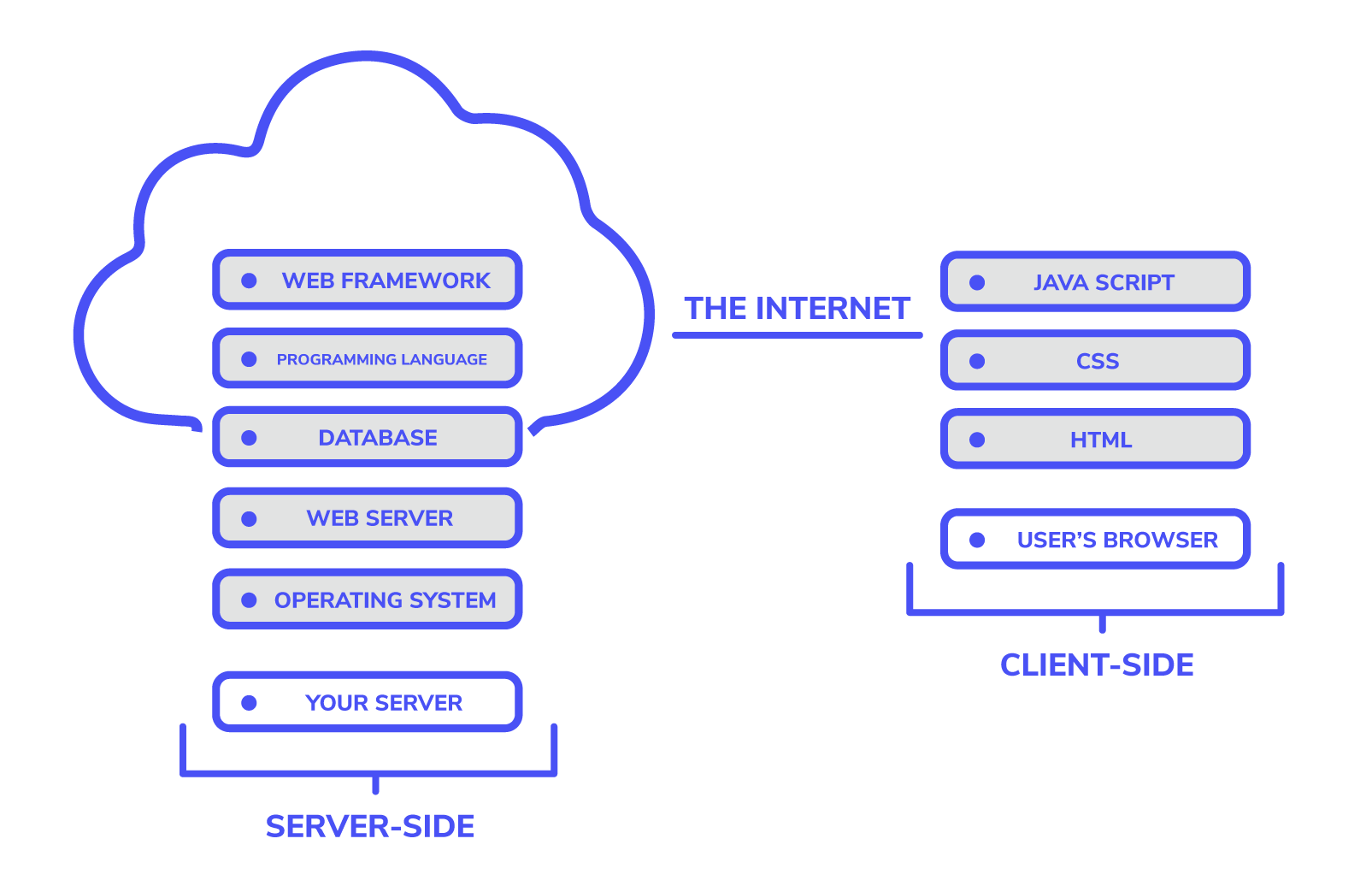
The Internet is comprised of three, interacting features.
Websites: a collection of files and information that we access through a computer and a server
Servers: the computers that store all the data of websites in a massive network
Browsers: the programs that load and display content on your computer
Every website is comprised of the frontend (client side) and the backend (server side). The frontend includes everything that the user will directly see and experience when they visit a website. The backend is behind the behind-the-scenes where information is stored, sent, and received.
Everything you see on a website, like the one you’re looking at now, is made up of HTML, CSS, and Javascript files.
These are the most foundational tools that you need as a web developer. They are the languages you use to create your web pages.
So, let’s learn what they do!
What is HTML?🤷♂️
HTML (HyperText Markup Language) is the basic programming language for web development. It provides the basic structure of a site such as words, titles, and paragraphs.
HTML consists of a bunch of established tags, which represent different functions that then “translate” into readable information on the screen. These tags are written between angle brackets.
For example, the text surrounded by the
<b></b>will be bold. The tag<h6></h6>will make your text the smallest header size.
What is CSS?
CSS (Cascading Style Sheets) is a style sheet that essentially describes how HTML elements will appear on a webpage. You use CSS to control the presentation, style, and formatting of your site, like RGB values, border colors, background images, and more.
CSS files declare a set of rules, that define a set of properties and their values.
For example:
<h4 style="color:Tomato;">Tomato Red</h4>
determines that the text “Tomato Red” should look like this:

What is JavaScript?
JavaScript is how you control the behavior of your webpage. If you’re serious about web development, you’ll need to start to learn the basics of JavaScript. It is one of the most popular and pervasive programming languages in the world, with a low entry barrier and offers immediate results based on the success of your code.
JavaScript makes websites interactive by manipulating your various HTML and CSS features. With JavaScript, a user can click on a button, scroll to the bottom of a page, or display photos in a moving carousel.
For example, this chunk of code dictates that when the button “Click here” is pressed, the word “Bigger Font” changes to size 35px.
<button type="button"
onclick="document.getElementById('demo').style.fontSize='35px'">Click here</button>
Before Clicking:

After Clicking:

Alright, so now we understand the basics of HTML, CSS, and JavaScript. Next, we need to tackle frameworks and libraries, which are part of the technology stack. A tech stack is the combination of software, applications, programming languages, and tools that all build on top of each other to make your website. Companies and web developers will use different tech stacks based on their unique needs and goals.
So, what are frameworks and libraries, and why do we need them? While you can technically make a webpage without these tools, you won’t make it very far as a web developer without them.
What are frameworks?🤔
You could build a webpage completely from scratch, but it takes a lot of time, especially when you want to add more complexity. That’s where JavaScript frameworks come in handy. A framework is like a prepackaged structure of pre-written code for your website that determines how programs should interact.
Say you wanted to build a car. Instead of starting entirely from scratch, you can buy a vehicle frame to save time and guarantee you’ll build something that will drive. A framework in web development is similar. It offers built-in programs, plug-ins, and tools that you install into your website files. Frameworks speed up your development process, and they are made by other developers, so you know the code is pre-tested and effective.
There are backend and frontend frameworks that use different programming languages. Let’s look at a few notable ones to get you started.
Frontend Frameworks:
Ember: used by Netflix, LinkedIn; good for mobile apps; based in JavaScript
React: easy DOM manipulation; easy to learn; based in JavaScript
Backbone: lightweight; helps with code organization; based in JavaScript
Vue: progressive frameworks; easy to understand; based in JavaScript
Angular: good for Single-Page applications; not SEO friendly; based in TypeScript
Backend Frameworks:
Express JS: used by IBM and Uber; minimalist design; harder for beginners
Django: used by Google, Instagram; tons of built-in features; based on Python
Spring Boot: easy to use; good for large scale cloud projects; based on Java
Ruby on Rails: used by SoundCloud; good for small projects; based on Ruby
Flask: used by Lyft; easy to set up; based on Python
What are libraries?🤔
A library is a collection of specific tools and features that you can add to your website for functionality. Unlike a framework, a library does not offer any structure but rather implements different behaviors and actions on your webpage.
Let’s return to our car analogy. If the framework is the frame of the car, the libraries are the features and parts you add to the car to tailor it to your needs, like the tires, air conditioner, or steering wheel.
There are tons of different libraries that each have diverse purposes.
Let’s take a look at a few to get a sense of what they can do.
jQuery: for manipulating HTML, DOM, and CSS
React.js: for creating interactive UIs
Chart.js: for making charts using JavaScript
Wow.js: for showing animations as you scroll
Scrolline.js: for showing how far you’ve scrolled on a page
jQuery and React.js are the most important libraries for you to learn at this time. They are very popular and have hundreds of unique features to make some really cool stuff.
What is Node.js?🤔
Node.js is a popular open-source, server-side tool for full-stack and back-end developers.
Node is a run-time environment used for executing your web programs. It’s very useful for building network applications. It also comes packed with a library of JavaScript modules to simplify your web application process.
Node.js is becoming more standardized even at enterprise-level organizations, so it’s a valuable tool to master.
What other tools do I need to become a web developer?
Web Browsers🌐
This is where you will test your code. A good web developer should be comfortable using many different kinds of browsers, but as you’re getting started, it’s fine to stick with one until you feel more comfortable.
The most common browsers used by web developers are outlined below.
This list is not exhaustive, so you will see several others as you research and learn
\> * Mozilla Firefox: open-source, native on all platforms, lots of updates >* Google Chrome: DevTools, easy to troubleshoot JavaScript, uses a lot of memory >* Edge: integrated with Windows, cons similar to IE >* Brave: focused on performance, secure, poor plug-in support >* Safari: great dev tools, not integrated with Windows >* Opera: free VPS service, cons similar to IE
Text Editors🥱
This is where you will write your code. There are many different options for text editors. Your computer likely comes with a built-in one, but we recommend a more robust option.
The most commonly used text editors by web developers are:
\>* Atom: open-source, cross-platform, created by GitHub, known for its speed (free) >* Sublime Text: cross-platform, known for its plugins and shortcuts ($70) >* VS Code: open-source, created by Microsoft, interactive debugger (free) >* Brackets: open-source, made by Adobe, live preview feature (free)
Unlike browsers, most web developers stick with the same text editor. Explore your different options to see which one is most comfortable for you. The more you use it, the more muscle memory you will build.
Content Management System (CMS)😧
A Content Management System is software used to facilitate editing, creating, and publishing your work.
A CMS gives you control over your content by integrating all of the features of your site into an accessible platform. Many of these help with content management, marketing, and content delivery.
A CMS typically uses a database (such as MySQL and MariaDB), which stores a collection of programs and tools in a particular programming language. That way, you can edit and manage your website without needing to return to the minute details of your code.
Choosing a CMS depends on a lot of different factors, like your users, the size of your team, and the ease of the interface. A good CMS for beginners is WordPress.
It’s a free, open-source hosting service for building and publishing websites. It’s very popular for bloggers and has a low entry barrier for beginners. With a huge community of support, you’re likely to find answers to your questions as they come up.
Some other notable CMS software are Drupal, Typo3, and Joomla!
The Resources❤️
Where can I learn more about web dev?
Starting your web dev career is scary but exciting. Luckily, there are tons of resources available to you where you can keep learning and seek advice.
mdn: Mozilla official website where you can learn basic concepts of web development from 'beginner' to 'intermediate' level.
GeeksforGeeks: Here you will find a detailed roadmap and articles for web development each article is covered with examples and it is for both the 'beginner' and 'intermediate' levels.
freecodecamp: This beginner's roadmap lays out all the basics for web development. We're going to go through each step–from figuring out what code editor.
w3schools: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java etc...
Happy learning!
Where you can find me for more? 👇👇
🍺 Support free education...
I just started Blogging and I'm also in the learning phase in Writing blogs/articles but I'll post daily blogs/articles related to learning new concepts in Development, Programming and in any tech stack that help in your learning journey. so do support me😁😁.
🔗 Links: