Advantages of Extensions💪
Visual Studio Code is widely used nowadays for writing software. It is highly extensible and there are a lot of contributors that create useful extensions for it, to give this editor superpowers. It’s not a joke, you can really speed up your development with these tools and enhance the contribution with teammates.
Here is my top 10 extensions that you should try in Vs Code and make your programming or development journey clear smoother:
The Toplist of VsCode Extensions:
10. Gitlens😳

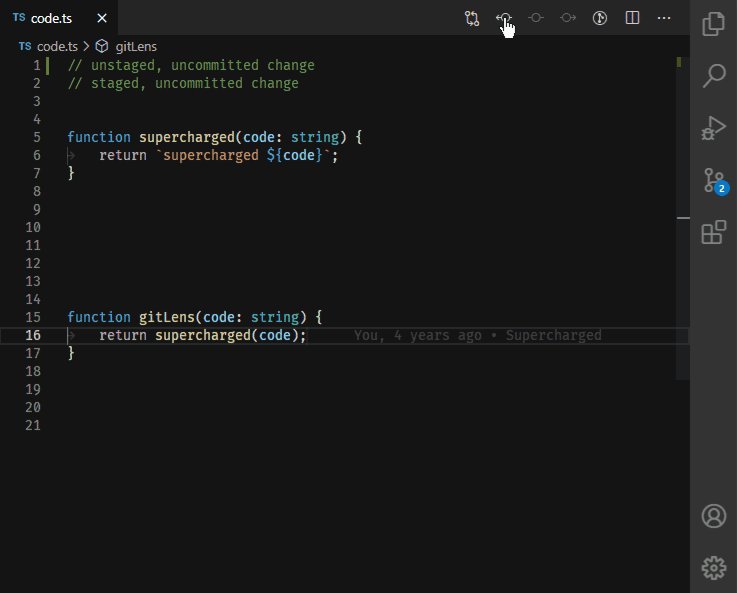
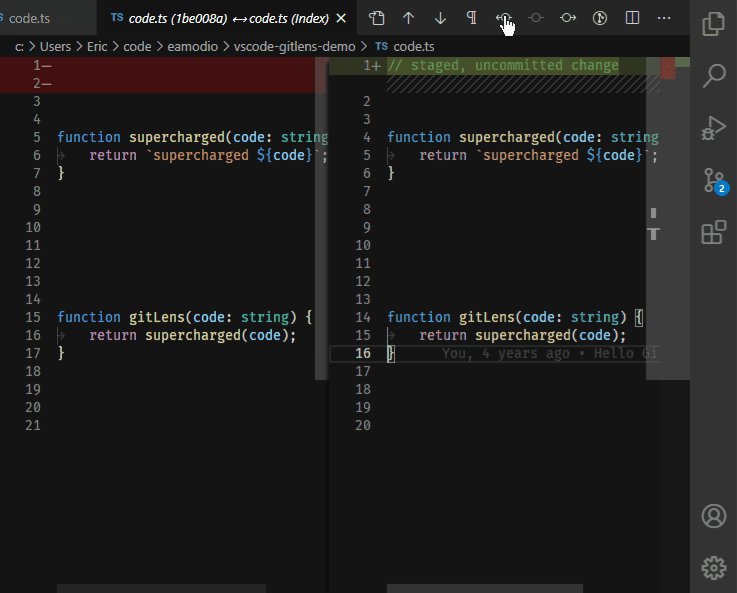
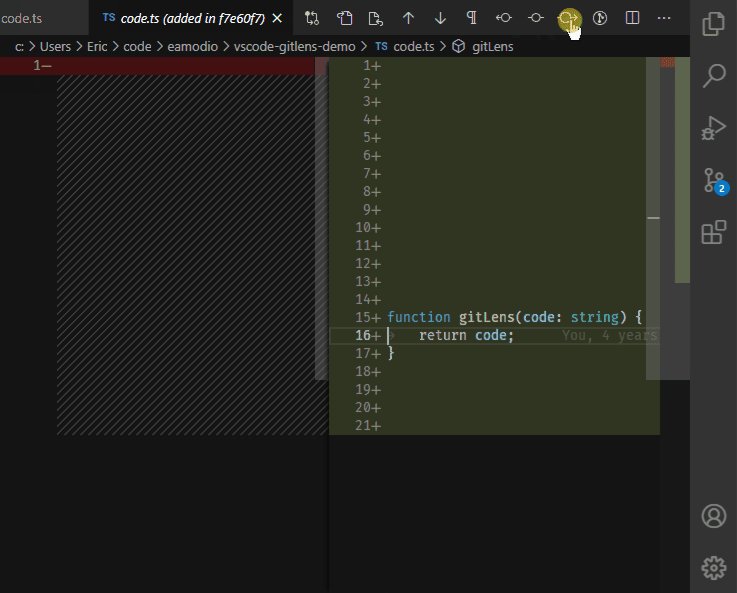
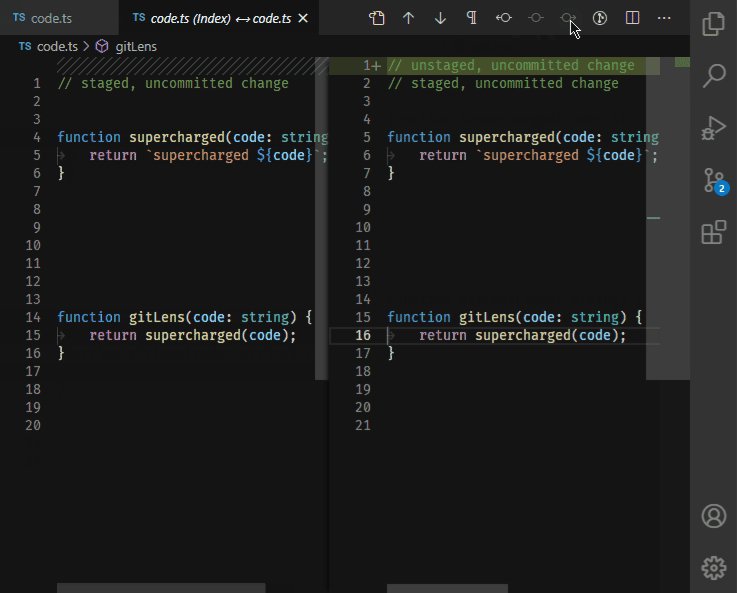
GitLens is an open-source extension that combines the capabilities of Git and VsCode. One of the best features of this extension, is the ability to visualize code authorship via Git blame annotations and code lens. You can also navigate in the history of a file back and forth to see the changes that were made on it. With the current-line blame you have the ability to click on a single line in the code and you can see the last commit that modified it and you also get a link to the pull request that introduced that change. Overall a really useful tool if you use git as your version control system.
9. Live Server🧑💻

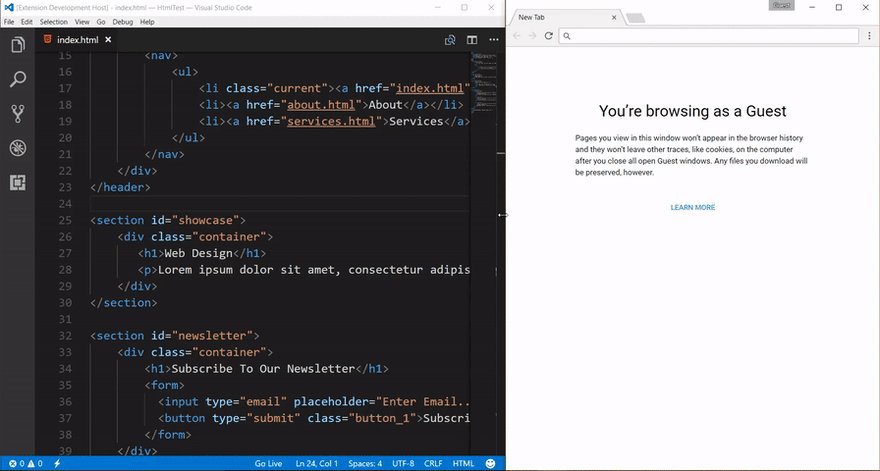
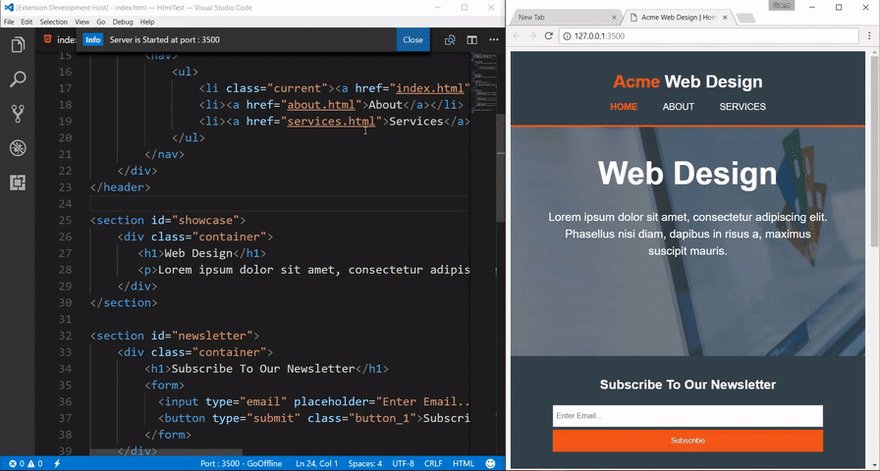
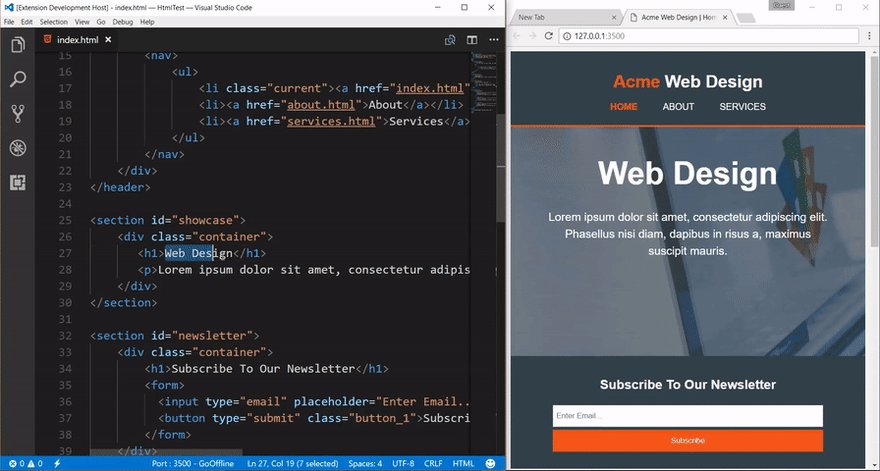
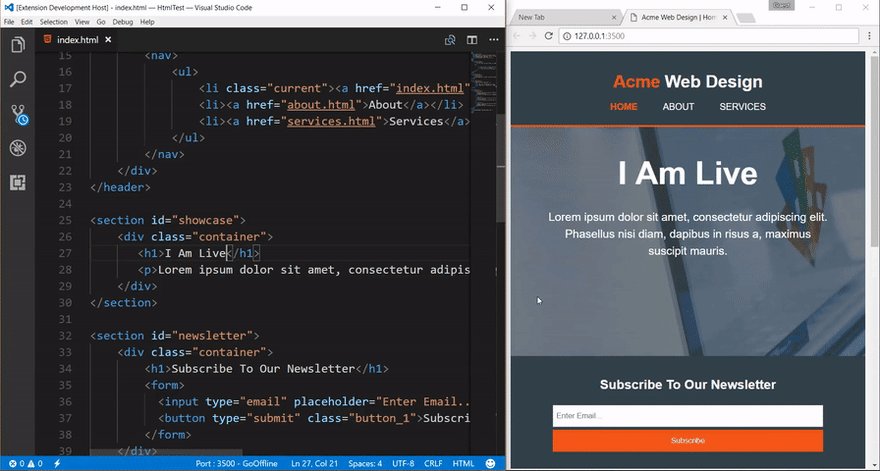
Oh I really wish this extension existed when I started to learn web development. It spins up a light nodejs server and serves your html file and all assets from the given directory. On top of that any saved changes you make to your website will be reflected immediately in the browser, which gives a really fast and enjoyable developer experience. You can find this functionality in tools for modern frameworks and libraries like Angular and React, but with this extension you can have the same functionality in any web development project.
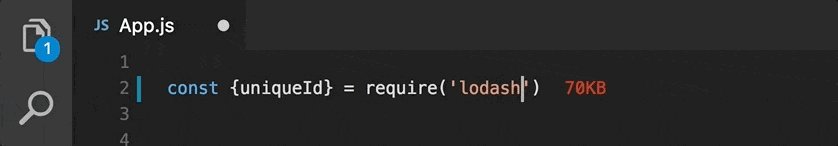
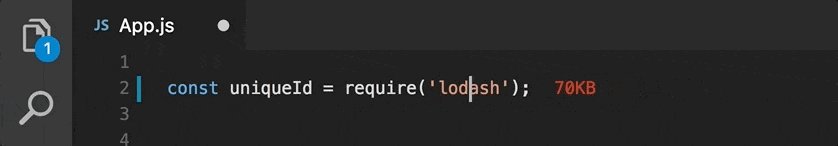
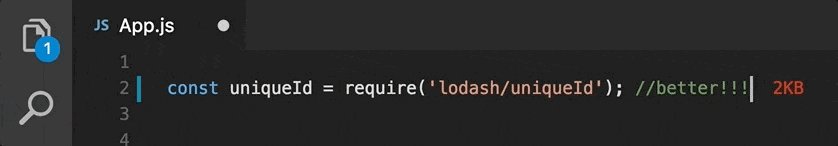
8. Import Cost💸

You know that feeling when you look at npm’s website and see a cool package, install it immediately and import it into your project. So do I, the problem is that we often don’t think of the overhead that it can cause. This is why this little extension is so important. It enables you to track the size of the imported packages and libraries, so you can control the amount of code size that you import. Especially in web development, you should mind every single byte you import as they will negatively affect the load speed of your site, may harm user experience and even SEO rankings.
7. Prettier🥳

Prettier is an opinionated code formatter, which you can set up according to your preferences. It just simply formats your code, and it is really beneficial to have a consistent formatting and styling across your code, because it can save you a lot of time, especially when you collaborate with other developers. You can use Prettier plugins to further enhance the capabilities of this extension, and you can also make it format your code automatically when you save a file.
6. Icons 🔖
![]()
This is not a specific extension rather a collection of extensions. If you install an icon extension VsCode will show little icons before your directory names and filenames. Every file extension will have it’s custom icon which makes it 10 times easier to navigate in the code and find the file or folder that you searched for. Even directories can have their specific icons based on their names and purpose. My go-to option is Material Icon Theme, but there are other really cool ones like vscode-icons, Simple Icons, Material Theme Icons. Find out which one suits you the most.
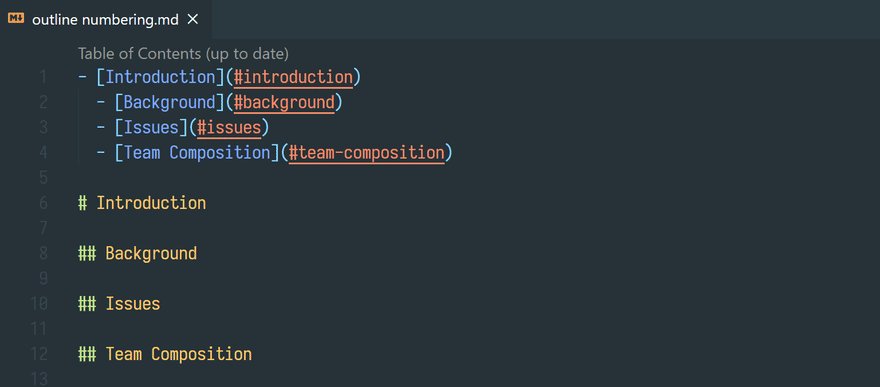
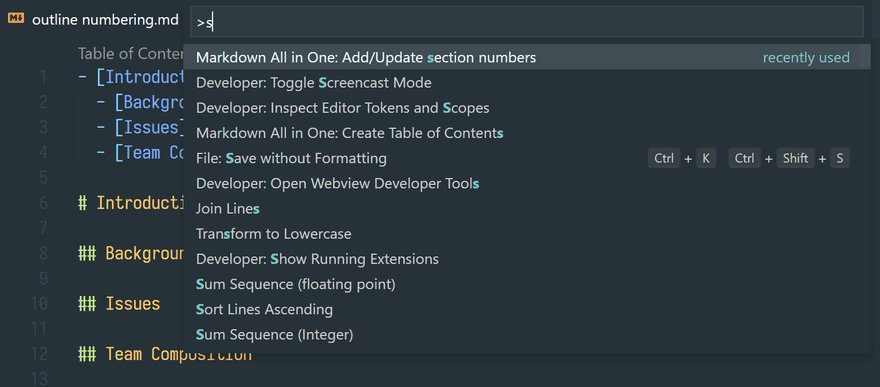
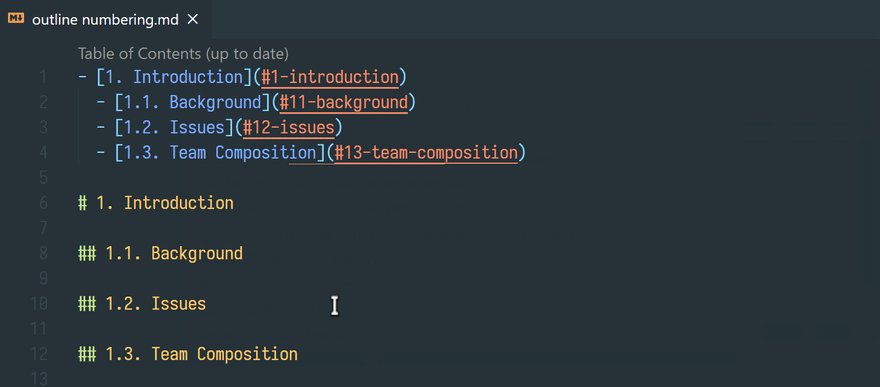
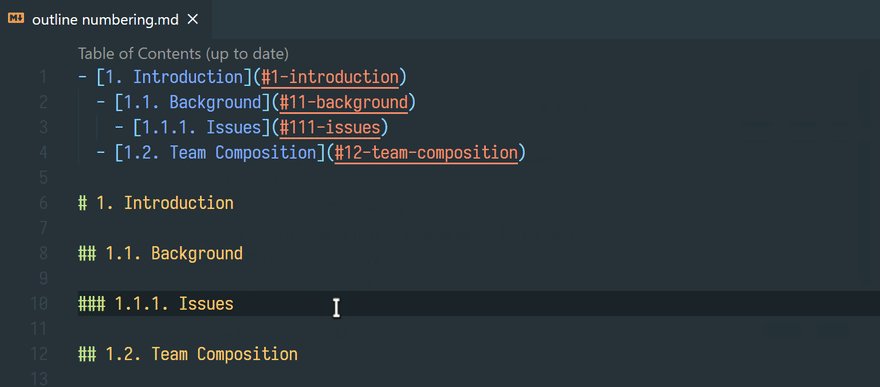
5. Markdown all in one⬇️

Writing documentation is part of the developer job, whether you like it or not. The most commonly used markup to write documentations or even blog posts is markdown. Markdown all in one makes this process more enjoyable by providing useful shortcuts, autocomplete and live-preview features. It really speeds up documentation writing, so you can get back to developing new features much faster.
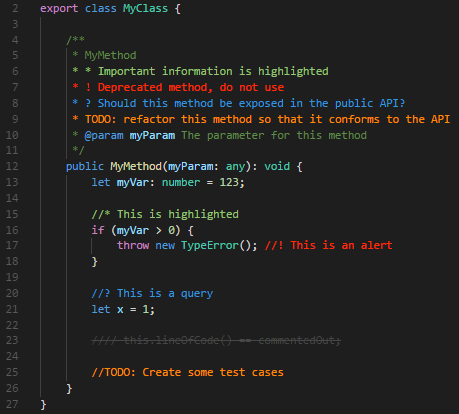
4. Better Comments🎉

Better comments help you write more human-friendly, readable comments. Comments help you understand your own and others' code. This extension helps to visually organize your comments, so it will be much more digestible. You can categorize your annotations to highlighted text, errors and warnings, questions, strikethrough and TODO. With these formatted annotations being visually separated you won’t miss out on any must-read comments.
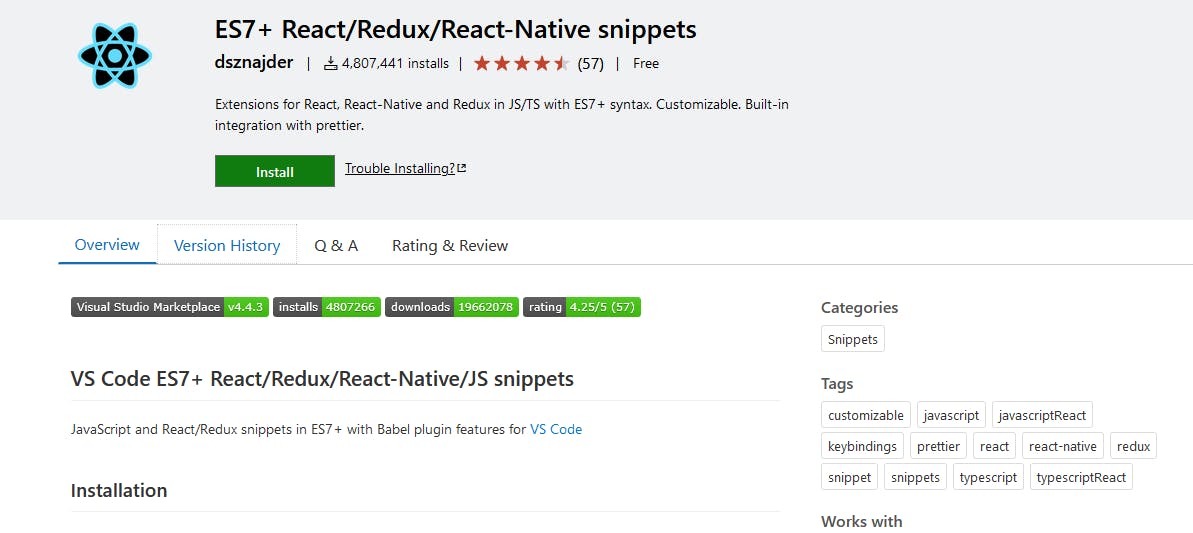
3. Snippets 👻

This is again not a single extension but a collection of extensions. Using code snippets is a really good way to save time during development and increase productivity. For example if you use react and install the ES7/React/redux/GraphQL/React-native snippet you can simply type “rfc” and hit enter to import React and create a functional component. You can also find code snippet extensions for angular, vue, python, html and so on.
2. Path intellisense👀

Path intellisense is a great tool which makes it easier to work with files. It autocompletes filenames, and can be really useful if you work with lots of node modules or files in general.
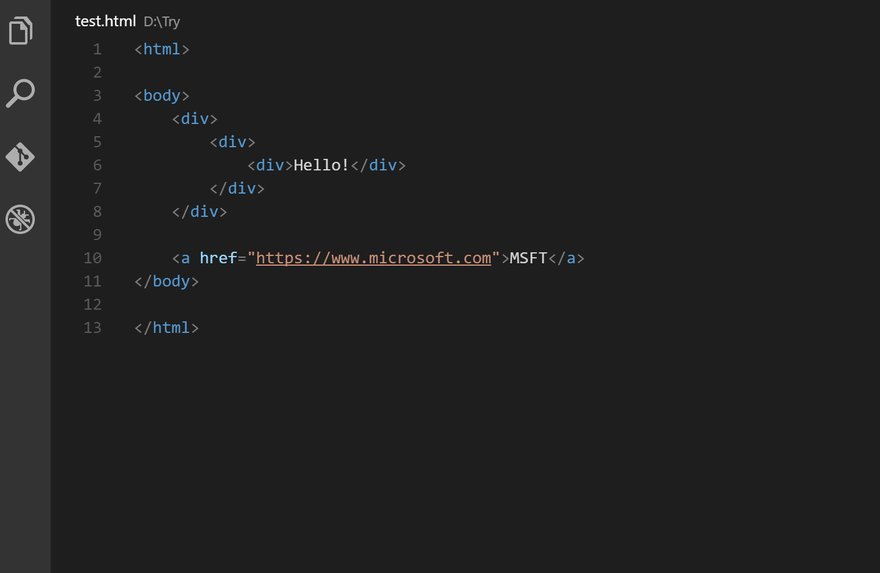
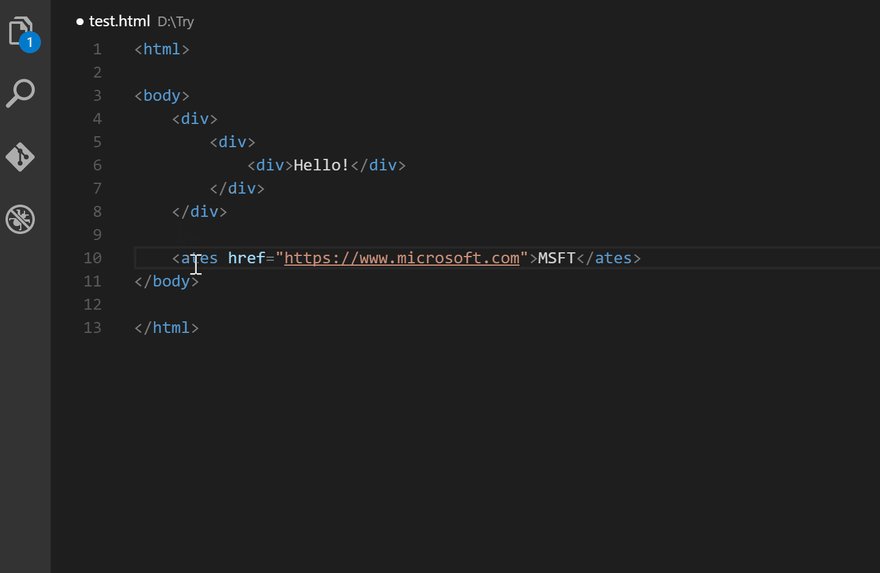
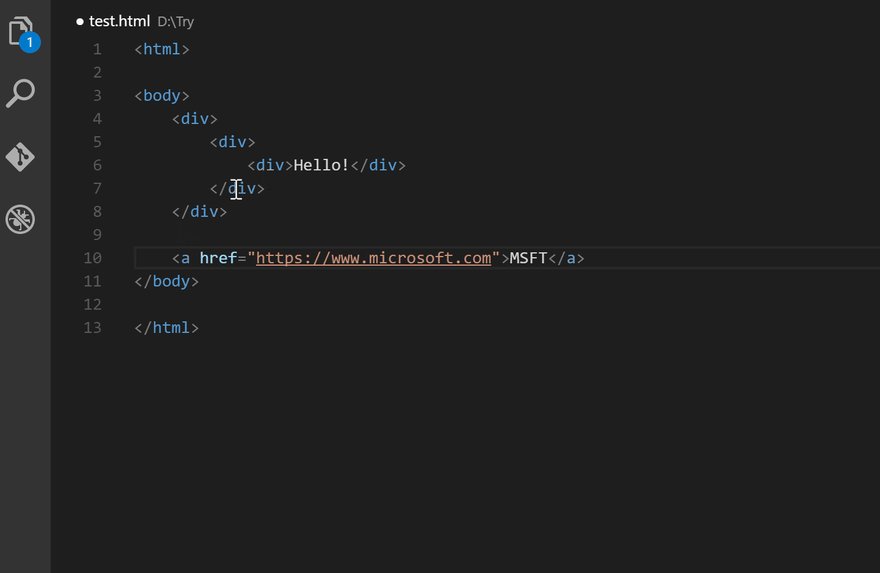
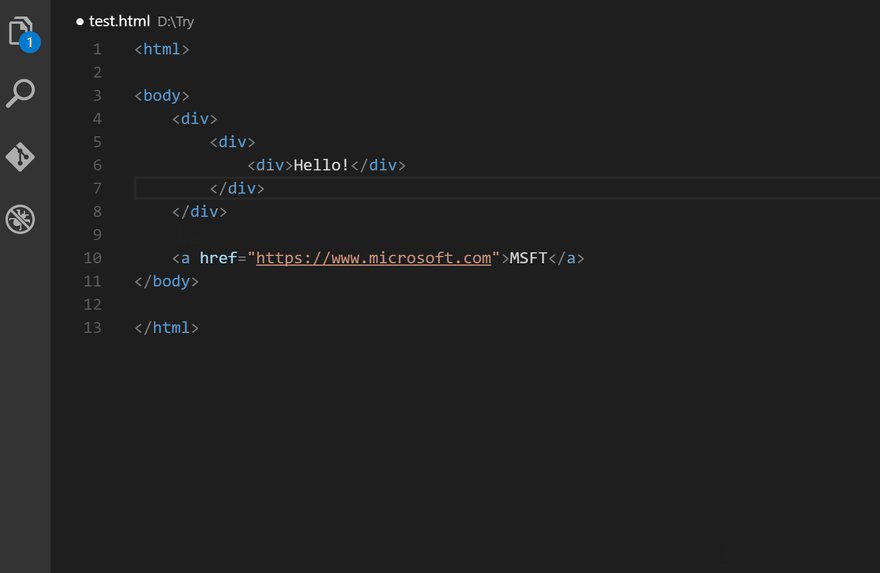
1. Auto Rename Tag🅰️

This is a must-have extension for web developers. As the name suggests, it automatically renames the second tag if the first one is modified and vice versa. In bigger projects where you have nested tags and elements manual update can be difficult and tedious. And the great thing is that it works with JSX so you can use it with React too!
Where you can find me for more? 👇👇
🍺 Support free education...
I just started Blogging and i'm also in learning phase in Writing blogs/articles but i'll post daily blogs/articles related to learning new concepts in Development, Programming and in any tech stack that help in your learning journey. so do support me😁😁.
🔗 Links:
